
CGIはPerl,sh,Cなどをプログラムをサーバー内に置いて実行されるので,サーバーやUNIXの知識が必要であるため,利用するには作成者に多くの負担がかかる。セキュリティーホールになり得ることから多くのサーバーでCGIの利用を禁止されているなど問題点も多い。
JavaScriptはHTMLドキュメントの中にテキストファイルとして埋め込まれ,解釈実行するのはクライアント側のブラウザーである。このためネットワークにつながなくても実行でき,とりあえずブラウザーとエディターだけで開発に取り掛かるこどが可能であり。特定なCPUやOSに依存しないことなどの特長がある。
JavaもまたCPUやOSに依存しないインタラクティブなホームページを作成することが出来る言語であるが,特別な開発環境が必要なこと,本格的なオブジェクト指向言語であることから,簡単に自分のホームページに取り込むには難しい言語である。
以上ように,JavaScriptは普通のエンドユーザーがインタラクティブなホームページを作る上で最も適したプログラム言語と思われる。

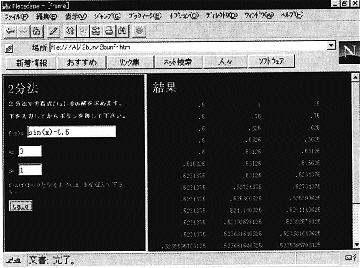
f(x)=sin(x)-0.5 A=0 B=1実行している。(方程式sin(x)=0.5(0<x<1)を解く)

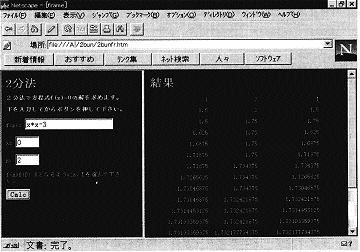
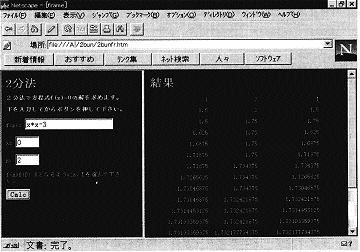
<!-- 2bunfr.htm --> <HTML> <HEAD> <TITLE>frame</TITLE> </HEAD> <FRAMESET COLS="40%,*"> <FRAME SRC="2bun.htm" NAME="jWin" SCROLLING="y"> <FRAME SRC="dummy.htm" NAME="Result"> </FRAMESET> </HTML>
<!-- 2bun.htm -->
<HTML>
<HEAD>
<TITLE>JavaScript AND Math 1 </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- HIDE FROM OTHER BROWSER
var FX;
var A,B,C,x;
function set(f){
FX=f.fx.value;
A=eval(f.a.value);
B=eval(f.b.value);
}
function F(A){
var Y;
x=A;
with (Math) {
Y = eval(FX);
}
return Y;
}
function display(r) {
r.document.write("<TR ALIGN='right'>");
r.document.write("<TD>",A ,"</TD> <TD>",B," </TD> <TD>" ,C,"</TD>");
r.document.writeln("</TR>");
r.document.writeln("<TR> </TR>");
r.document.writeln("<TR> </TR>");
}
function check(A,B) {
if ( F(A) * F(B) > 0 ) {
alert("A,Bの選びかたが間違っています");
return 1;
}
return 0;
}
function main(f){
var I;
set(f);
if ( check(A,B)==0 ) {
r=parent.Result;
r.document.writeln("<HTML>");
r.document.writeln("<BODYB GCOLOR='#000000' TEXT='#FFFF00' >");
r.document.writeln("<H4>結果</H4>");
r.document.writeln("<TABLE>");
for( i=1; i >0 ; ){
C = (A+B)/2;
if (Math.abs(A-C)< 0.00001 ) {
break;
}
if ( F(A)*F(C) > 0 ) {
A = C;
}
else {
B = C;
}
display(r);
}
r.document.writeln("</TABLE>");
r.document.writeln("<BR> <BR>");
r.document.writeln("</BODY>");
r.document.writeln("</HTML>");
r.close();
}
}
// STOP HIDING FROM OTHER BROWSER --> </SCRIPT> </HEAD> <BODYBGCOLOR="#000000" TEXT="#FFFF00" LINK="#FF0000" > <H1> 2分法</H1> <H4>2分法で方程式f(x)=0の解を求めます。<p> 下を入力してからボタンを押して下さい。 </H4> <FORM name="gauss.form"> f(x)=<INPUT TYPE="text" name="fx"SIZE="20" > <p> A=<INPUT TYPE="text" name="a" SIZE="4" > <p> B=<INPUTTYPE="text" name="b" SIZE="4" > <p> f(A)f(B)<0となるようにA,Bを選んで下さい。<P> <INPUT TYPE="button" name="bu" VALUE="Calc" onClick="main(this.form)"> </FORM> </BODY> </HTML>
<!-- dummy.htm --> <HTML> <HEAD> <TITLE>Result</TITLE> </HEAD> <BODY BGCOLOR="#000000" TEXT="#FFFF00" LINK="#FF0000" VLINK="#800000" ALINK="#000080"> <H4> ここに結果が表示されます</H4> </BODY> </HTML>
このように最初の値だけで自動的に実行させるのではなく,生徒自身に途中の判断(2分法ならば,次にどの値をA,Bとするか)させるなど改良も考えられる。


これらは,http://server.bshs.gakushuin.ac.jp/math.htmで公開する予定である。
 インターネットを利用した授業実践事例集 平成8年度
インターネットを利用した授業実践事例集 平成8年度