
インターネットを大衆化させたのが、おなじみのWorld Wide Web(WWW)、さてこれはいったいなんでしょう。強引に一言で片づけてしまえば「インターネットと呼ばれる世界規模のネットワーク全体を、あたかも1つのコンピュータのごとく情報を入手できるようにした仕組み」とでもいえるでしょうか。しかしこれだけでは、他のサービスも同様に表現できてしまうおそれがあります。
ところが、WWWの場合にはその情報の質が特殊なのです。つまり情報と呼べる形態すべてを1つの仕組みで扱おうとしているのです。テキスト(文書)だけだったり、ファイルだけを世界から入手するサービスとは根本的に異なります。現在、この世の中で扱われている情報形態、テキスト、画像(写真)、音声、映像(ビデオ、ライブ)などあらゆるものを一元的に扱えるのです。これはもう情報のごった煮サービス、いやヤミ鍋サービスといってもいいでしょう。欲しいものがあればインターネットという鍋に箸を入れるだけで、いろんな情報をつまむことができるのです。
では、いままで述べてきた情報形態を一元的に扱える表現方法とは何でしょうか。それがホームページと呼ばれるものです。一見すると何の変哲もない文章と写真がある雑誌やカタログのようにも見えますが、そこに隠される機能は、さすがインターネットとうなずけるものです。実はホームページ上で扱われる文章や画像は、世界中のホームページに簡単につなぐことができるのです。これが「情報のリンク」です。

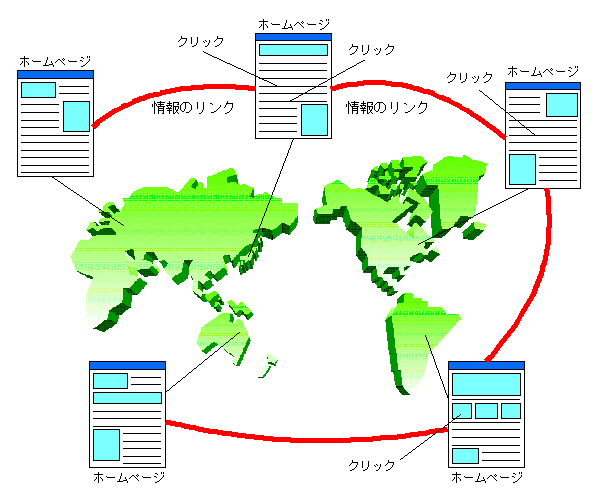
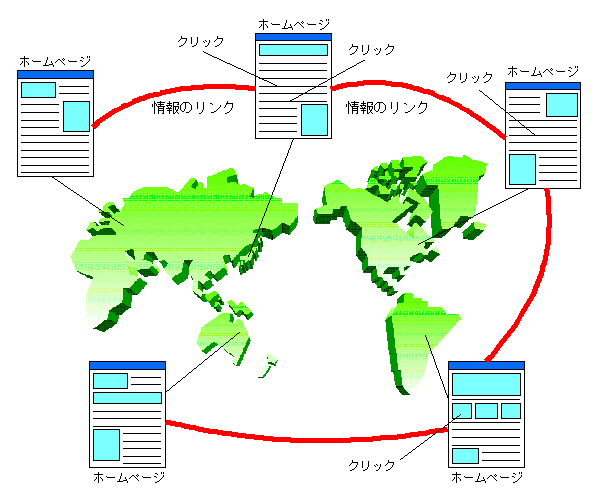
<ホームページを使った情報のリンク>
この仕組みがなぜすばらしいのか、以下に事例で説明しましょう。
たとえば本を読んでいて、知らない料理の名前がでてきたとしましょう。それが気になって仕方がないので、持っている料理の本を探してみるがわからない。しかたがないので本屋か図書館に行って調べてみることにしました。確かにこれで用は足ります。
ではホームページではどうでしょうか。もし運のいいことにその料理についてリンクが張られていれば、説明だけでなく、料理法からはたまたその料理の食べられる場所にいたるまで、情報として入手できる可能性があるのです。これらはすべて「情報のリンク」で可能になることです。もちろん「情報のリンク」は、その情報を提供するホームページのある場所だけである必要はありません。つまり、世界中の情報のあるホームページを呼び出すことも簡単にできるのです。前述の知らない料理がフランス料理なら、その料理がおいしいフランスのホテルのホームページを呼び出せる可能性もあります。
この「情報のリンク」こそがWWW最大の特徴です。具体的には、HTMLといわれる言語で記述されたホームページを、WWWブラウザで表示することになります。ホームページ上でリンクできる情報は文章だけではなく、画像、音声、映像にいたるまで同じようにリンクを張ることができます。
ホームページを作成し、公開するためにはどのような作業を、どんなツールを使って進めていくのでしょうか。
ホームページを公開するということは、「インターネットを通じてみんなが見に来ることができる場所に文章を置いておく」ということです。24時間、いつでもインターネットにつながっているプロバイダの展示スペースへ自分の作成した文章を掲載してもらうことです。そのために必要な作業を大まかに切り分けると、「文章を作成する作業」と「文章をプロバイダに送る作業」そして、作成した文章がインターネットを通じて正しく見ることができるかをチェックする「確認の作業」の3つに分かれます。

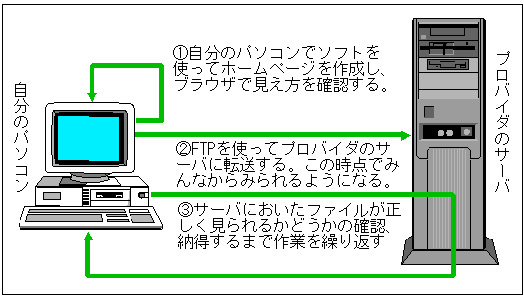
<ホームページ公開までの流れ>
この「作成」「確認」「転送」の3つの作業に必要なツールはそれぞれすでにほとんどのパソコンに組み込まれています。インターネットを見るために使用するブラウザソフトの代表的なInternet ExplorerやNetscape Communicatorにはホームページ作成のためのツールや転送ツールが添付されているのです。
また、市販ソフトの「ホームページ・ビルダー」などは、初心者にも使いやすく、作成・確認・転送、いずれの機能も兼ね備え便利なツールの1つです。
ホームページは、「HTML形式」のファイルを作成する必要があります。これは、ワープロでいうと「WordならWord形式」「一太郎なら一太郎形式」というのと同じレベルの話で、「ホームページならHTML形式」といった具合です。最近のパソコンにはこのHTML形式の文章を作成するためのソフトがあらかじめ組み込まれています。インターネットを利用するために、Internet Explorer(以下IE)か、Netscape Communicator(以下NC)のどちらかを利用しているでしょう。そのどちらにも、作成用のソフトがあらかじめ組み込まれています。IEならば「FrontPage Express」、NCなら「Netscape Composer」です。どちらもワープロをふつうに使えるなら、問題なく利用できます。画面自体も普段使っているワープロと共通している部分が多く、ワープロの知識を生かしてホームページを作成することができます。
FrontPage ExpressやNetscape Composerが組み込まれていない場合や、もうちょっと凝ったページを簡単に作りたいというような場合には、市販されているホームページ作成ソフトを利用すればいいでしょう。これらのソフトもワープロのような形でHTML形式の文章を作成できます。そのうえ、数々のホームページを作るうえで便利な、テンプレートや画像集、画像編集ツールも付属し、とても重宝します。価格も1万円前後とそんなに高いものではありません。
では、実際に「FrontPage Express」を例にホームページを作成してみましょう。

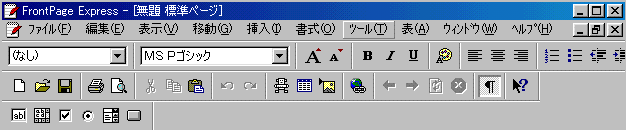
<FrontPage Expressのメニューとツールバー>
まずはホームページ用の文章や画像を保存しておく場所を確保しましょう。自分のパソコン上(以下「ローカル」)で作成したホームページ文章や画像などは、最終的にはプロバイダ側のコンピュータ(以下「サーバ」)へとすべて転送するわけですが、そのときに、転送したいファイルが決まったフォルダにまとめて保存してあると便利です。例えば、ローカルのデスクトップに「HP_folder」というフォルダを作成しておきましょう。この名前には日本語を使わない方がいいでしょう。フォルダだけでなく、ファイルの名前にも半角英数文字を使うようにしましょう。
では「FrontPage Express」(以下「FPE」)を起動しましょう。IE4の場合は「スタート」メニューから「プログラム」→「Internet Explorer」、IE5の場合は「プログラム」→「インターネットツール」とたどっていくと見つかります。基本的な操作はほとんどワープロと同じです。例えば、旅の日記の文章を作成する場合もワープロと同じように文を打ち、文字の大きさを変えたり、インデント(桁そろえ)を整えたりすることができます。こういった機能は、ワープロと同じく、画面上部のツールバーに登録されているので、ボタンを押すだけで簡単に指定できます。
文章ができたら保存して、ブラウザで「確認」してみましょう。「ファイル」メニューから「名前をつけて保存」を選択します。ポイントは表示されるダイアログボックスから「ファイルとして保存」のボタンを押すこと。「OK」を選択すると、ファイルをサーバへ転送するための「Web発行ウィザード」が起動するので、ローカルで作業しているうちは「OK」ボタンは押さないようにしましょう。そして先ほど作成した「HP_folder」に、例えば「test.htm」と名前を付けて保存します。
次に、FPEを終了させずに、そのままブラウザを起動します。FPEの画面右上の最小化ボタンを押し、デスクトップを表示し、「HP_folder」フォルダの中を見てみましょう。その中に「test.htm」が作成されているので、これをダブルクリックします。するとブラウザに文章が表示されるはずです。この方法で表示されない場合は、まず普通にブラウザを起動し、「ファイル」メニューから「開く」を選択し、「test.htm」を開きます。このときはインターネットにつながっている必要はありません。自動でダイヤルアップ接続をするような設定の場合は、一度接続を切断して、「オフライン作業」状態にして行います。電話代が節約できます。
<FrontPage Expressでホームページを作る>
このような手順で自分の作ったページが思ったように表示されるかどうかをローカルでチェックすることができます。さらに、このホームページの修正をしたい場合の手順を紹介しましょう。現在、ローカルの画面は上図の左の図のようになっています。この状態では、画面最下部のタスクバーにはFPEとブラウザのボタンが表示され、それぞれのボタンを押すことで、FPEとブラウザの画面を切り替えることができます。そこで、FPE画面に切り替え、先ほどの文章に何か変更・修正を加え、「上書き保存」をしてみましょう。そのうえで、ブラウザの画面に切り替え、「更新」ボタンを押します。すると、今、変更・修正した部分が、すぐに画面上で確認できるのです。こうすれば、「作成」と「確認」を、画面を切り替えながら行うことができます。まずはざっくりと文章を作り、確認を繰り返しながら修正をすることで、思い通りのホームページに一歩一歩近づけていきましょう。
また、スキャナーで読み込んだ写真や、デジタルカメラの画像をホームページに公開することも簡単にできます。FPEなら、「挿入」メニューの「画像」から、挿入したい画像を選択すればOKです。ただし、デジタルカメラの画像をそのままホームページに張り付けると、画像があまりにも大きすぎてファイルサイズが大きくなり、見てもらうのにとても時間がかかってしまいます。1ページ当たりのファイルサイズは100KB以下に収まるようにしましょう。
ホームページの「作成」と「確認」が終わったら、次はいよいよ「転送」です。ホームページのスペースをレンタルしてあるサーバに向けて、今まで作ってきた文章や画像を送り、保存してもらうという作業です。
この転送のときに使うソフトを一般的に「FTPツール」と呼びます。FTPはFile Transfer Protocolの略語ですが、「FTPといったら転送すること」ととらえていただければ問題ないでしょう。専門用語に惑わされないで本質をとらえるようにしましょう。
実は初心者にとって、この「FTP」という作業が、一番つまずきやすい所です。ここで、「一般公開の展示会に自分の作品を展示する」というイメージを想像してください。ホームページの公開とは、誰でも見に来ることができる展示場(プロバイダで借りているホームページ用スペース)へ自分の作品(ホームページ)を展示する前に、自前のアトリエ(自分のパソコン)で作成し、納得するものができあがったら(確認)、展示場へ専用の車で搬入します(転送)。そこで展示場へ作品を搬入する場合、どんな道具や情報が必要になるのでしょうか。
普通、展示場はいくつかの作品を間仕切りして展示できるスペースを貸し出し、許可書を持っていないものは搬入口からは入れないように警備をしています。このような状態において必要なものは、まず、最初に展示する作品と車。これがなくては始まらないでしょう。情報としては、展示場の「住所」。また、「出展許可証」とでもいうべき「登録名」、「出展コード番号」というものが必要になってくるはずです。
サーバにホームページ文章を転送するときも同じです。まず「車」であるFTPソフトを準備し、「住所」である「ftp.testsite.co.jp」などのアドレスを用意し、「登録名」「出展コード」にあたる「ユーザアカウント」「パスワード」によって搬入の許可をもらって、自分のレンタルしたスペースにホームページの文章を置いていくのです。

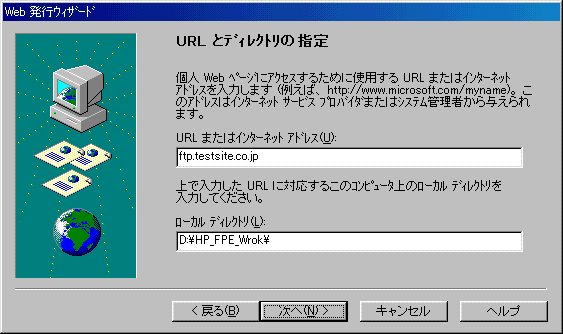
<Web発行ウィザード>
つまり、どんなFTPソフトを使ったとしても必ず必要になる材料が「ホームページ文章や画像」、情報が「アドレス」「アカウント」「パスワード」の計4点であるといえます。逆に言えば、この4点さえしっかりと理解していれば、どんなFTPソフトでも大丈夫。必ずどこかにその4つを設定する場所があるので、はめ込んであげればいいだけです。Windowsで提供されているFTPツールに「Web発行ウィザード」というものがあります。作業は対話形式で先に述べた情報をひとつひとつ入力していくことで「転送」ができます。
転送が無事終了したのならば、実際にインターネットを通じて自分の作ったページを確認し、気になる点があれば修正し、再転送の繰り返しで完成です。
|
|
次へ → |