2.1.1.1で述べた通り、テレビリモコンを使用した環境で、簡便なGUIを目指す。また閲覧に対するブラウザの制約事項を考慮、検証しつつ、下記
の機能を有す実験サイトを構築する。
上記のため、インターネット上にデジタルテレビチューナで閲覧・操作可能なWebサイトを構築する。
2.1.1.1で述べた通り、テレビリモコンを使用した環境で、簡便なGUIを目指す。また閲覧に対するブラウザの制約事項を考慮、検証しつつ、下記
![]() :地域地図の選択、閲覧
:地域地図の選択、閲覧
![]() :マークの書き込み、地図の保存
:マークの書き込み、地図の保存
![]() :他校地図の閲覧
:他校地図の閲覧
の機能を有す実験サイトを構築する。
![]() ハードウエア(※2校分)(表 5.2-1)
ハードウエア(※2校分)(表 5.2-1)
表 5.2-1 授業ハードウエア
| ソフト名 | 数量 | 既存/新規 |
| デジタルテレビチューナ ビデオプロジェクタ DVDプレーヤ/レコーダ インターネット接続回線 |
2台 2台 2台 2式 |
新規 新規 新規 既存 |
![]() ソフトウエア(表 5.2-2)
ソフトウエア(表 5.2-2)
表 5.2-2 授業ソフトウエア
| ソフト名 | 数量 | 既存/新規 |
| (開発したコンテンツサイトを閲覧) | 1式 | − |
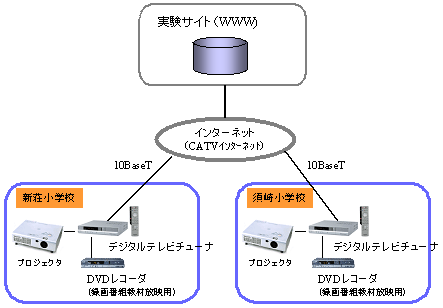
インターネット常時接続環境にて、デジタルテレビチューナを10BaseTインターフェースに接続することで、実験サイト(WWWサーバ)を閲覧可能になる。表示装置としては、教室内全員で視聴するため、今回液晶プロジェクタを用意するが、無い場合は一般テレビモニタでも表示可能である。(図 5.2-1)

図 5.2-1 授業環境イメージ
本授業では、松下電器産業(株)製デジタルテレビチューナーTU-MHD500を使用する。主な機能仕様を下記表 5.3-1に示すが、本授業では下記機能のうち、インターネット接続機能及び映像出力のみを使用して授業を実施している。
表 5.3-1 TU-MHD500仕様
| 接続端子 |
|
||||
| 外形寸法 | W28×H5.7×D29.2 cm | ||||
| 放送方式 | BS・110デジタルCS、衛星デジタル(日本)、地上デジタル放送(日本) |
また本体外観を図 5.3-1 に示す。

図 5.3-1 TU-MHD500外観
・リモコン外観
今回使用するTU-MHD500付属のリモコンの外観を図 5.3-2に示す。今回操作で使用する部分は、ログイン時に数字ボタンでID番号を入力する以外は、上部の矢印キーと中央の決定ボタンのみである。

図 5.3-2 リモコン外観
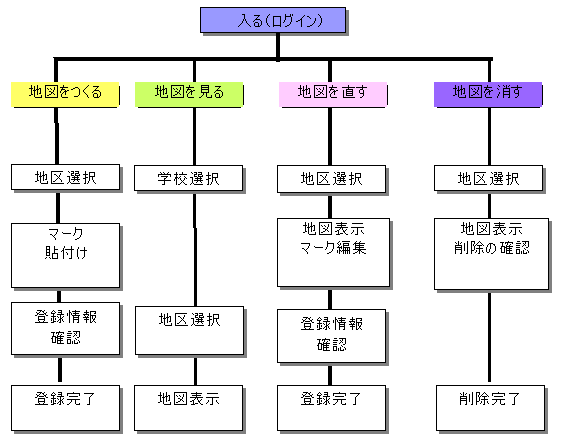
全体イメージを図 5.4-1に示す。

図 5.4-1 全体イメージ
本コンテンツはネットTVガイドライン(8.1.1.2(1)項後述)の仕様に基づき、HTML4.0相当で記述を行った。
全体には「入る(ログイン)」および「地図を作る」「地図を見る」「地図を直す」「地図を消す」の機能から構成される。これらを2.1.1実験概要の項で述べた通り、PC操作に慣れない入門層の先生や児童生徒でも特別な事前研修等を必要としない操作環境を目標とする。(リモコンのカーソルボタンと決定ボタンのみで操作完結できるGUIを実現する。)
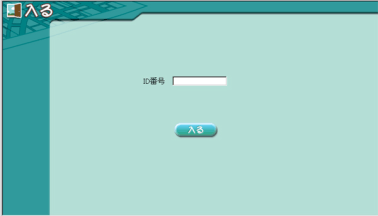
画面イメージを図 5.4-.2に示す。

図 5.4-2 「入る」画面イメージ
ログインIDは4桁を設定し、学校名および学年・クラスを識別できるようになっている。この部分のみ、リモコンの数字ボタンを使用して入力する。
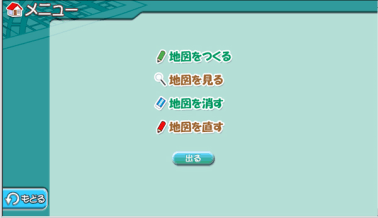
画面イメージを図 5.4-3に示す。

図 5.4-3 「メニュー」画面イメージ
下記5.4.4から5.4.7までの機能を選択する。
調査した区域を選択し、その地図にマークを貼り込む機能。基本的にログインIDで識別された学年とクラスのものが作成される。
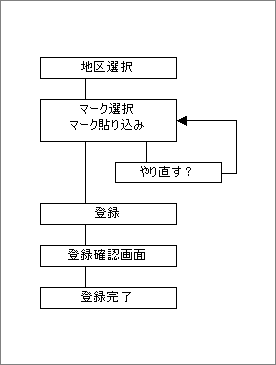
フローイメージを図 5.4-4に示す。
 |
左記の中の「登録確認画面」は表示のみで操作は無いため、実質「登録」までの3階層画面で実現した。画面イメージを図 5.4-4 に示す。 |
図 5.4-4 「地図を作る」フローイメージ |

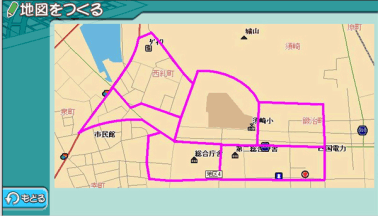
図 5.4-5 地区選択
地区選択画面を図 5.4-5に示す。これは児童生徒が調査をしたグループ毎のエリアと合致している。

図 5.4-6 ボタン選択画面
地区を選択後、地図が表示される。ここでボタンを選択する。(図 5.4-6)
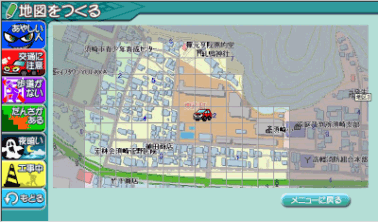
リモコンカーソルを地図のエリアに置くと、マーク張り込み可能な箇所がメッシュで表示される。(図 5.4-7)

図 5.4-7 マーク張り込み画面
貼りこむマークは「あやしい人」(不審者)、「交通に注意」「歩道が無い」(高齢者にとって優しくない)「段差がある」(車椅子に優しくない)「夜暗い」「工事中」の6種類の任意を決定ボタンで選択した後、右カーソルで地図画面に行き、任意箇所に決定する。貼りこむ箇所を間違えた場合、「やりなおす」でアンドウになる。この作業を繰り返す。
全マーク終了後、「登録する」を選択。(図 5.4-8)

図 5.4-8 登録画面

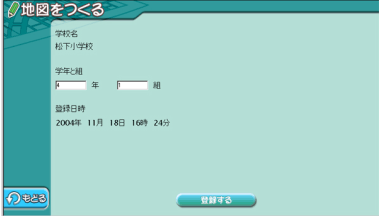
図 5.4-9 確認画面
確認画面表示(図 5.4-9)。学年と組はログインIDで自動判別されデフォルトで表示されるので、変えたい場合にのみ、リモコン数字ボタンで入力する。

図 5.4-10 登録終了
登録確認画面にて終了(図 5.4-10)
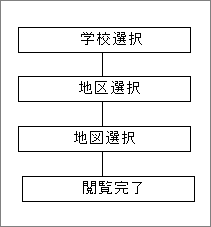
作成した地図を閲覧する機能。これはIDに関わらず、任意の地図を閲覧することができる。フローイメージを図 5.4-11に示す。
 |
「見る」は3階層で実現している。画面イメージをに示す。 |
図 5.4-11 「地図を見る」フローイメージ |
先ず学校区を選択する(図 5.4-12)

図 5.4-12 学校区選択画面
次に地区エリアを選択する。(図 5.4-13)

図 5.4-13 地区エリア選択画面
作成された地図が作成日及び最終更新日と共に提示される。(図 5.4-14)

図 5.4-14 地図一覧画面
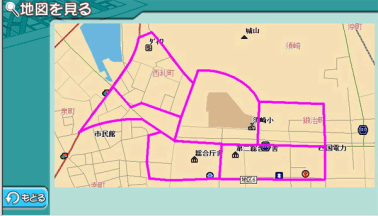
任意の地図を選択すると、表示される。(図 5.4-15)

図 5.4-15 地図表示画面
作成した地図を修正する機能。マークの削除や追加を行う。基本的にログインIDで、作成した学年・組のものでないと修正できない。修正したものは元の地図に上書きされる。
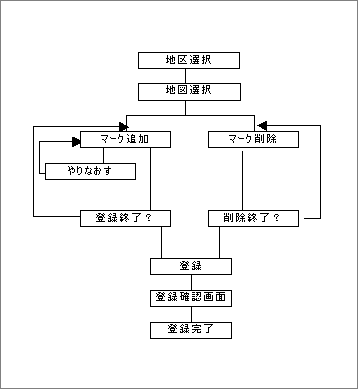
フローイメージを図 5.4-16に示す。
 |
マークの追加、削除に関しては、追加か削除の機能を選び、その作業を繰り返す。全ての作業が終了した時点で登録(サーバーに書き込む)。 |
図 5.4-16 「地図を直す」フローイメージ |
ログインIDで学校は判別されるので、修正したい地区を選択する。(図 5.4-17)

図 5.4-17 地区選択画面
作成された地図が一覧されるので、修正したい地図を選択。(図 5.4-18)

図 5.4-18 地図一覧画面
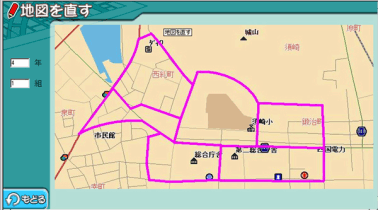
選択すると地図が表示される。ここでマークを追加するのか削除するのかを選択。(図 5.4-19)

図 5.4-19 地図表示画面
修正がすんだら「登録する」を選ぶが、まだ追加か削除作業がある場合は作業を継続する。(図 5.4-20)

図 5.4-20 修正終了画面
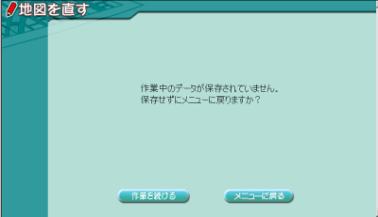
若しトップメニューに戻る場合は「メニューに戻る」を押すが、未登録の場合は、注意メッセージが出る。(図 5.4-21)(図 5.4-22)

図 5.4-21 メニューに戻る場合

図 5.4-22 未登録アラート画面
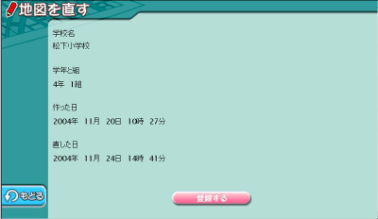
全ての作業が終わったら、「登録する」を選ぶ。(図 5.4-23)

図 5.4-23 登録画面
確認メッセージが出るのでこれでよければ再度「登録する」を選ぶ。(図 5.4-24)

図 5.4-24 確認画面
登録完了する。(図 5.4-25)

図 5.4-25 登録完了
 |
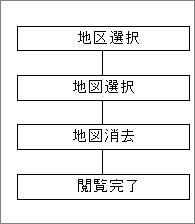
地図を消すは4階層である。ログインIDで学校とクラスは識別されており、該当の学校学年クラスでないと削除できない。フローイメージを図 5.4-26に示す。 |
図 5.4-26 「地図を消す」フローイメージ |
地区を選択する。(図 5.4-27)

図 5.4-27 地区選択
削除したい地図を選択する。(図 5.4-28)

図 5.4-28 地図一覧画面
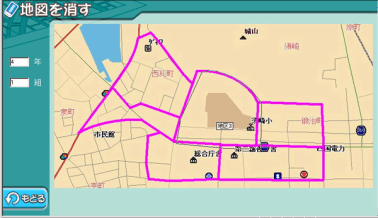
地図が表示される。これでよければ削除するを選択。(図 5.4-29)

図 5.4-29 地図表示仮面
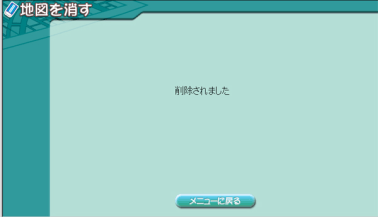
削除確認画面(図 5.4-30)

図 5.4-30 削除確認画面
今回開発したコンテンツは、デジタルテレビ情報化研究会の「ネットTVガイドライン」(8.1.1.2(1)後述)の仕様に基づいて作成している。(※テレビチューナでのネットコンテンツ閲覧に際しては、異なるメーカーのテレビチューナでも共通の閲覧性を確保できるよう、デジタルテレビ情報化研究会(2003年設立)がコンテンツの作成に係る標準ガイドラインを策定している。特徴的な仕様は以下の通り(※2003年11月現在の仕様))
またコンテンツ作成時における特徴的な留意点として、以下の事に配慮した。
提案当初〜授業実施までの間に、学校打ち合わせなどにより改善を行った主な部分は以下のとおり。
(1) 地図をつくる〜マーク記入方法の改善
今回、マウスを使用しないため、任意の箇所をポインティングするのにカーソルの初期位置からポイント箇所までを順次送りしてゆかねばならない。この操作に時間がかかりすぎると児童生徒の興味を削ぐ要因になると考え、提案当初はあるエリア単位でまとめてマークをつける仕様にしていた。しかしながら、やはり実地で調査活動を行った結果をマークするため、極力実際の場所に近いところにマークがつけたいという打ち合わせ結果になった。順送りの操作を低減するため、予め調査にゆかない区域(山林部など)はカーソルがゆかない設計にし、区域全体をメッシュで区分し、1回のカーソル送りでストレスにならず且つマークを貼った区域が大体どこかを判別できるメッシュ単位を出した。(図
5.4-7)
(2) 地図を直す〜フローの修正
今回、操作を簡便にし、フロー階層を深くしない事を意識しすぎたため、「直す」は「マークの追加」と「マークの削除」が独立しており、両方の操作を行うには一回登録を行いまたメニューから「直す」を選びなおす仕様になっていた。これを修正し、一度のフローで完結できるようにした。(図
5.4-16)しかしフロー階層は深くなり若干煩雑な操作感となった。(※これは一般的なフローの問題であり、テレビであることに起因するものではない。)
(3) 全体〜「メニューに戻る」の追加
今回はフロー階層が浅く、また画面に多くのボタンを配置したくなかったため、当初「戻る」は(一つ前の画面に)「戻る」のみで構成した。PCブラウザでテストする限りでは殆どストレスがかからないつくりであったが、テレビチューナーでテストしたところ、PCブラウザより1画面の読み込みに時間がかかるため戻る毎に待ち時間が発生し、やはり「飛び越し戻り」が必要と判断し、「メニューに戻る」ボタンを追加した。
(4) ボタン、マークの色
当初は青系同系色でデザインしていたが、若干距離を置いたところからでも何のマークが貼ってあるか直感的に判るよう、赤、青、黄、緑、マゼンタなど遠くからでも違いがはっきり識別できるデザインに変更した。
(5) 操作数の低減
当初、学年とクラスをリモコンから入力していたが、IDから自動判別することで入力数を低減させた。同時にIDから自動判別することで、「地図を作る」「地図を直す」の1画面目の学校選択は省略でき1階層低減できた。
 |
 |