
今回の「ICタグと携帯端末を活用したデジタルマップ作成支援」を実証するにあ たり,ICタグへのコンテンツの登録とそれらの閲覧を如何に簡単且つ分かりやすい形で展開できるかということが重要な要素である。特に今回のメインの利用者が児童であることから,子供の視点に立った形で如何にそれらを具現化するかということを考えて開発を行った。

7.2.1 開発背景・特徴
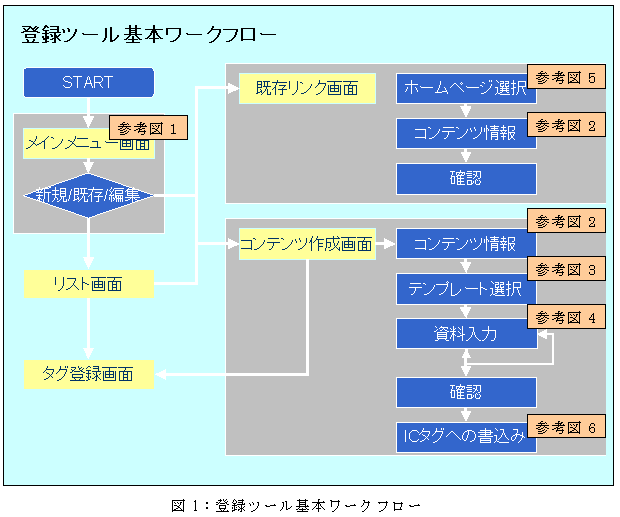
コンテンツ登録ツールを開発するにあたり,コンテンツを登録するまでの一 連の流れを下記の図のような流れでまとめることとした。(図1:登録ツール基本ワークフロー参照)

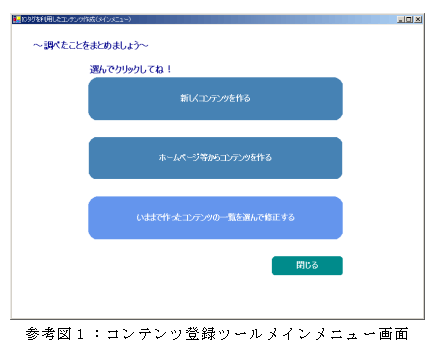
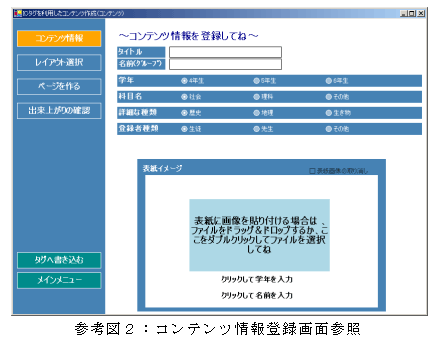
今回のシステムを開発するにあたり,利用者がコンテンツを登録するパターンとして,児童が一からコンテンツを作成する場合と,別のアプリケーションを使用して作成したhtmlファイルを保存する場合との2つの場合を想定し開発を行った。(参考図1:コンテンツ登録ツールメインメニュー画面参照)コンテンツを作成する場合には,最初にコンテンツ情報の登録を行う画面が表示され,そこでタイトルや名前,属性情報といったものを登録し,表紙となるページ写真や名前の入力を行うこととした。(参考図2:コンテンツ情報登録画面参照)
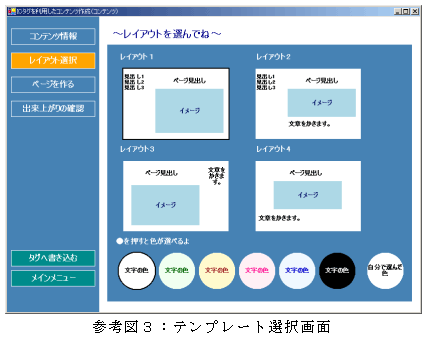
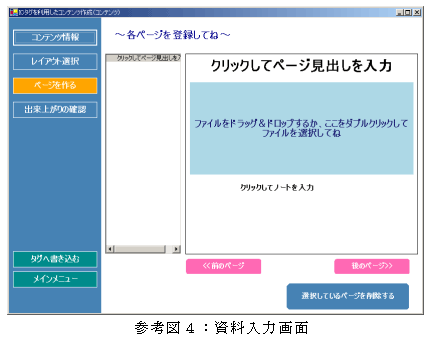
その後の登録作業として,コンテンツを一から作成する場合においては,定型のテンプレートを4パターン用意することで,子供たちがなるべく簡単に作成することができるようにした。ただしそのフォーマットを使用することで,作成されるコンテンツ自体がパターン化されないように,背景や文字の色を自由に指定することができるようにした。(参考図3:テンプレート選択画面参照)また,コンテンツを作成する画面においても,完成イメージに沿った形で作成できるように,先に選択したレイアウトイメージに,そのまま写真や映像といったファイルの張り付けや文章の書き込みができるようにした。(参考図4:資料入力画面参照)
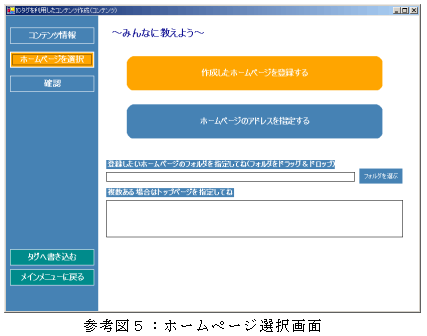
既存のhtmlファイルをコンテンツとして登録する場合においては,作成したhtmlデータを選択もしくはドラッグ&ドロップしトップページを指定することで簡単に登録することができることを可能にした。また,既に公開されているホームページのURLを記述するだけで,登録することもできることにすることで,学校のホームページで既に公開されているものについても簡単に登録することができるようにした。(参考図5:ホームページ選択画面参照)
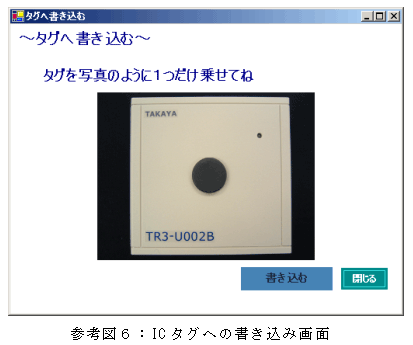
完成したサーバに保存されたコンテンツをICタグへ書き込む際に,どのような情報をICタグに書き込むかについては,ICタグのデータ容量を考慮した結果,自動で割り当てられるコンテンツIDを書き込むこととした。書き込み作業自体は,児童が簡単に書き込みできるように,メニューをクリックするだけで書き込みができるようにした。(参考図6:ICタグへの書き込み画面参照)
また,コンテンツ登録の際の属性情報の登録項目については,先生方と協議したところ,今年度の実証においては,両校共に6年生の総合学習による授業実践のため,属性自体に明確な違いがないため,今後のことも想定し,現時点では下記の表のようにまとめ,管理者による変更ができるようにした。
| |
|
|
|
表:今回の実証における属性区分






7.3.1 開発背景・特徴
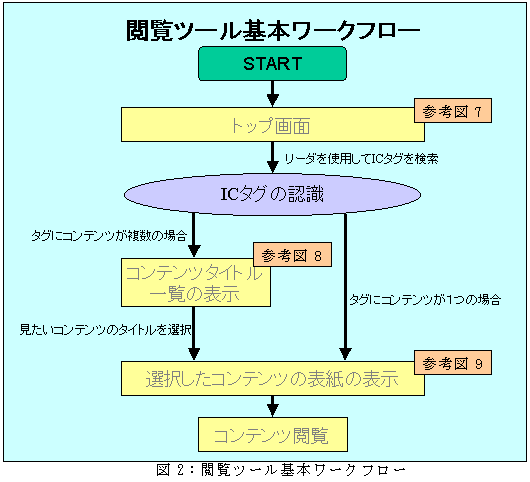
コンテンツ閲覧ツールを開発するにあたり,コンテンツを閲覧するまでの一連の流れを下記の図のような流れでまとめることとした。(図2:閲覧ツール基本ワークフロー参照)

今回の開発で最も考慮すべき点として,如何に手軽に見たいコンテンツを閲 覧することができるかという観点から,
![]() 1つのICタグに複数のコンテンツを登録したときに,なるべく分かりやすい形で画面に表示させる。
1つのICタグに複数のコンテンツを登録したときに,なるべく分かりやすい形で画面に表示させる。
![]() コンテンツの閲覧のときに見たいコンテンツを簡単に見ることができる。
コンテンツの閲覧のときに見たいコンテンツを簡単に見ることができる。
この3点を中心に閲覧ツールの開発を行うこととした。
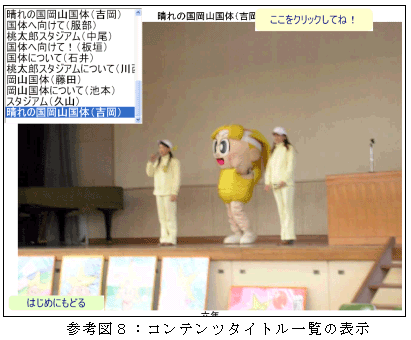
まず![]() に関しては,1つのICタグに複数のコンテンツを登録することは,必ず発生することであり,その場合において如何にわかりやすく表示させるか検討を行った。(参考図8:コンテンツタイトル一覧の表示画面参照)ただし,分かりやすさを追求することで操作が煩雑になることで,かえって使いにくいものになることも避けなければならないことから,それぞれのコンテンツのタイトルを左上に表示させ,そのタイトルを選択するとそのコンテンツの表紙が中央に表示されることで,見たいコンテンツを選択するように開発した。
に関しては,1つのICタグに複数のコンテンツを登録することは,必ず発生することであり,その場合において如何にわかりやすく表示させるか検討を行った。(参考図8:コンテンツタイトル一覧の表示画面参照)ただし,分かりやすさを追求することで操作が煩雑になることで,かえって使いにくいものになることも避けなければならないことから,それぞれのコンテンツのタイトルを左上に表示させ,そのタイトルを選択するとそのコンテンツの表紙が中央に表示されることで,見たいコンテンツを選択するように開発した。
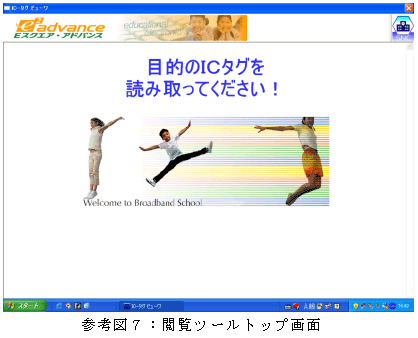
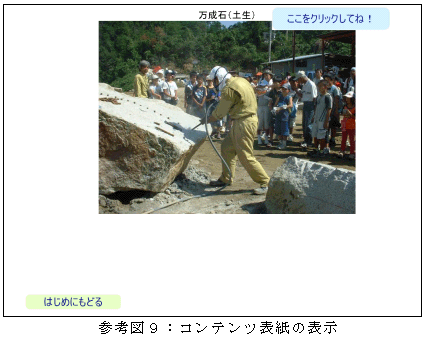
![]() に関しては,リーダ/ライタを持ったままコンテンツを閲覧することを想定した場合,極力パソコンの操作は必要ないようにすることを考え,トップ画面については,パソコンの操作は必要ないようにした。(参考図7:閲覧ツールトップ画面参照)また,見たいコンテンツを選択する場合においても,見たいコンテンツの表紙が表示された後に,ボタンを1度クリックするだけで簡単にコンテンツを閲覧できるように開発を行った。(参考図9:コンテンツ表紙の表示参照)
に関しては,リーダ/ライタを持ったままコンテンツを閲覧することを想定した場合,極力パソコンの操作は必要ないようにすることを考え,トップ画面については,パソコンの操作は必要ないようにした。(参考図7:閲覧ツールトップ画面参照)また,見たいコンテンツを選択する場合においても,見たいコンテンツの表紙が表示された後に,ボタンを1度クリックするだけで簡単にコンテンツを閲覧できるように開発を行った。(参考図9:コンテンツ表紙の表示参照)



 |
 |